目录
最近朋友委托自己录制某个LIVE的视频,于是自然的想到使用OBS进行录屏。为了事后方便剪辑,需要在录制的视频中添加当前时间的屏显。网上查询了一下,得到两种方法:
一:lua脚本法
1、
将下面的代码保存为date-and-time.lua,放入\obs-studio\data\obs-plugins\frontend-tools\scripts
luaobs = obslua
source_name = ""
last_text = ""
format_string = ""
activated = false
-- Function to set the time text
function set_time_text()
local text = os.date(format_string)
if text ~= last_text then
local source = obs.obs_get_source_by_name(source_name)
if source ~= nil then
local settings = obs.obs_data_create()
obs.obs_data_set_string(settings, "text", text)
obs.obs_source_update(source, settings)
obs.obs_data_release(settings)
obs.obs_source_release(source)
end
end
last_text = text
end
function timer_callback()
set_time_text()
end
function activate(activating)
if activated == activating then
return
end
activated = activating
if activating then
set_time_text()
obs.timer_add(timer_callback, 1000)
else
obs.timer_remove(timer_callback)
end
end
-- Called when a source is activated/deactivated
function activate_signal(cd, activating)
local source = obs.calldata_source(cd, "source")
if source ~= nil then
local name = obs.obs_source_get_name(source)
if (name == source_name) then
activate(activating)
end
end
end
function source_activated(cd)
activate_signal(cd, true)
end
function source_deactivated(cd)
activate_signal(cd, false)
end
function reset(pressed)
if not pressed then
return
end
activate(false)
local source = obs.obs_get_source_by_name(source_name)
if source ~= nil then
local active = obs.obs_source_active(source)
obs.obs_source_release(source)
activate(active)
end
end
----------------------------------------------------------
-- A function named script_properties defines the properties that the user
-- can change for the entire script module itself
function script_properties()
local props = obs.obs_properties_create()
local p = obs.obs_properties_add_list(props, "source", "Text Source", obs.OBS_COMBO_TYPE_EDITABLE, obs.OBS_COMBO_FORMAT_STRING)
local sources = obs.obs_enum_sources()
if sources ~= nil then
for _, source in ipairs(sources) do
source_id = obs.obs_source_get_id(source)
if source_id == "text_gdiplus" or source_id == "text_ft2_source" then
local name = obs.obs_source_get_name(source)
obs.obs_property_list_add_string(p, name, name)
end
end
end
obs.source_list_release(sources)
obs.obs_properties_add_text(props, "format_string", "Format String", obs.OBS_TEXT_DEFAULT)
return props
end
-- A function named script_description returns the description shown to
-- the user
function script_description()
return "Sets a text source to act as a date/time text when the source is active.\n\nMade by Ragowit"
end
-- A function named script_update will be called when settings are changed
function script_update(settings)
activate(false)
source_name = obs.obs_data_get_string(settings, "source")
format_string = obs.obs_data_get_string(settings, "format_string")
reset(true)
end
-- A function named script_defaults will be called to set the default settings
function script_defaults(settings)
obs.obs_data_set_default_string(settings, "format_string", "%Y-%m-%d %X")
end
-- a function named script_load will be called on startup
function script_load(settings)
-- Connect activation/deactivation signal callbacks
--
-- NOTE: These particular script callbacks do not necessarily have to
-- be disconnected, as callbacks will automatically destroy themselves
-- if the script is unloaded. So there's no real need to manually
-- disconnect callbacks that are intended to last until the script is
-- unloaded.
local sh = obs.obs_get_signal_handler()
obs.signal_handler_connect(sh, "source_activate", source_activated)
obs.signal_handler_connect(sh, "source_deactivate", source_deactivated)
end
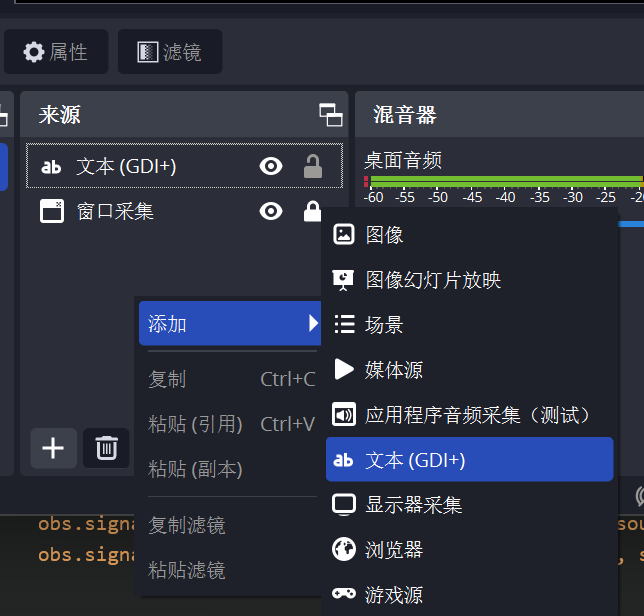
2、 新建一个文本GDI+源

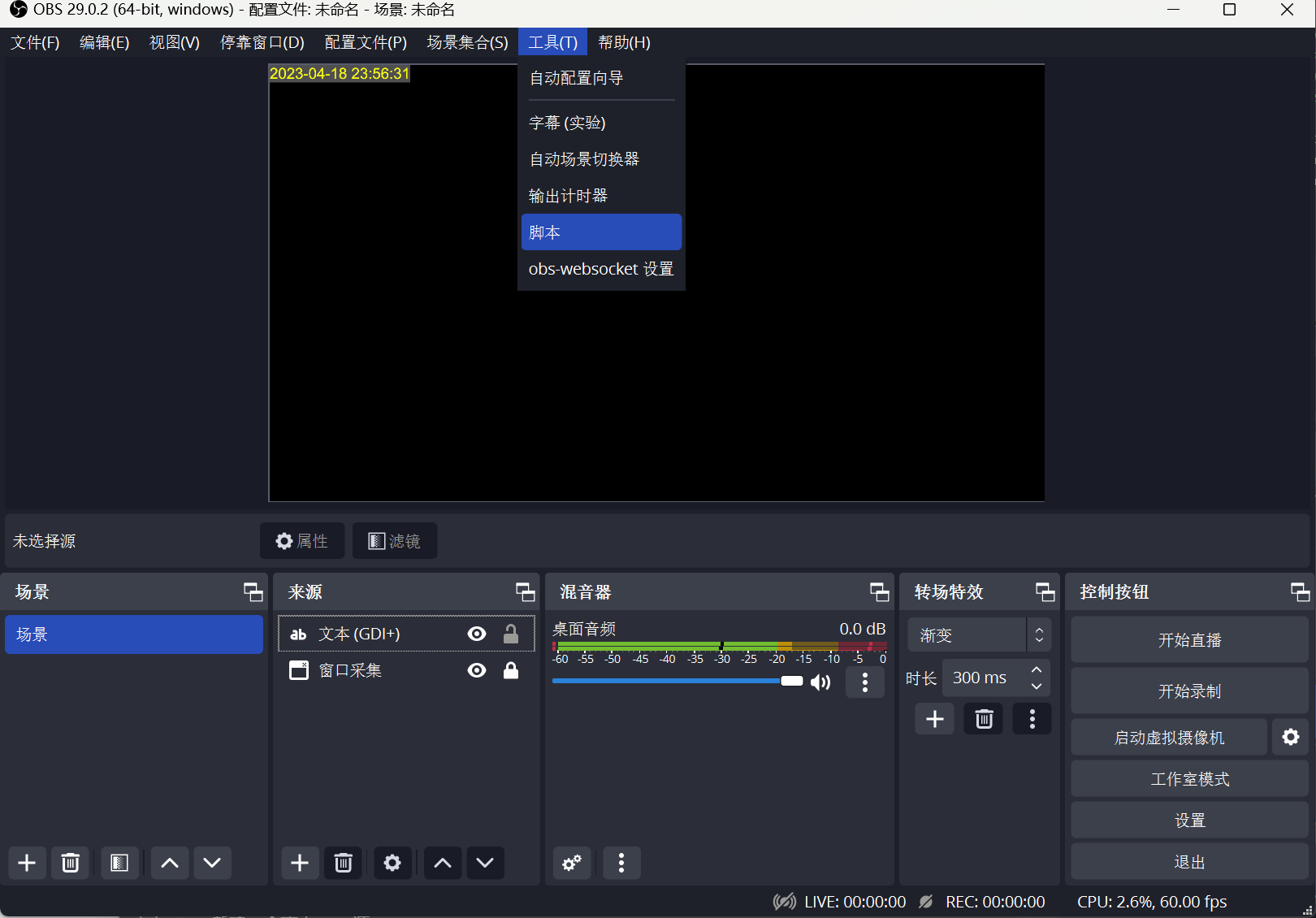
3、 点击“工具”-“脚本”

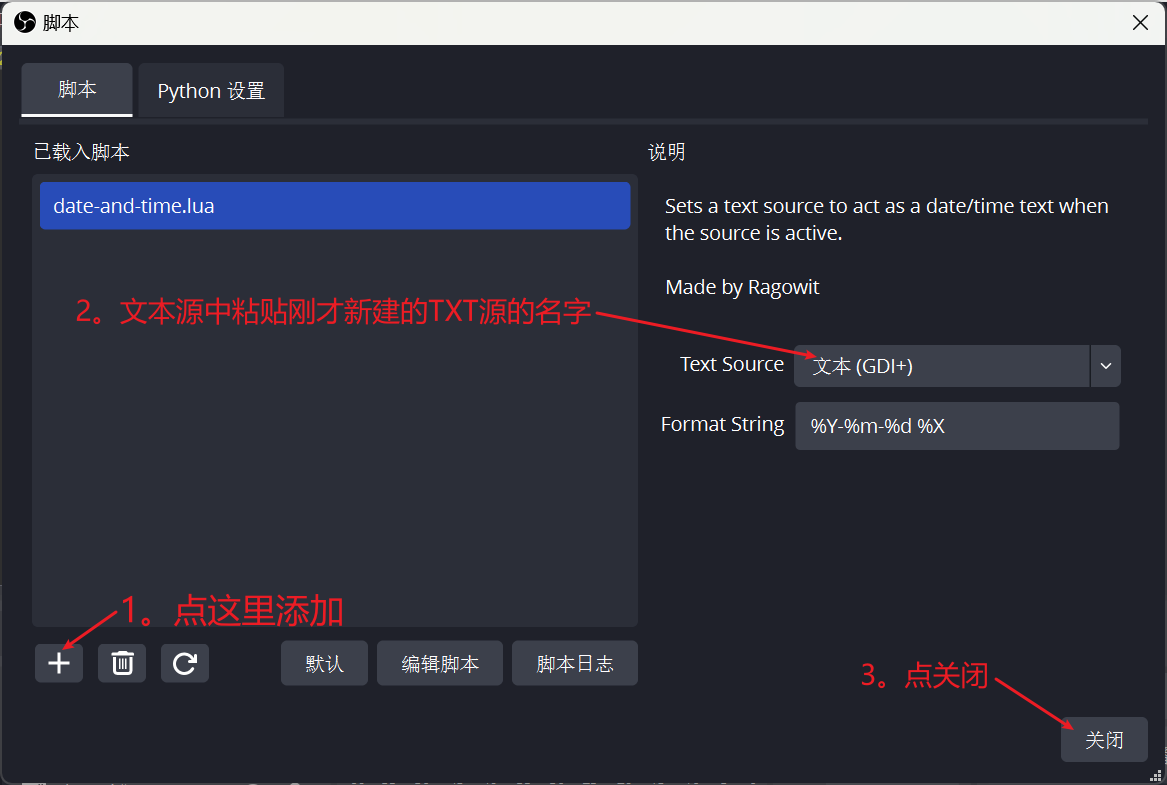
4、

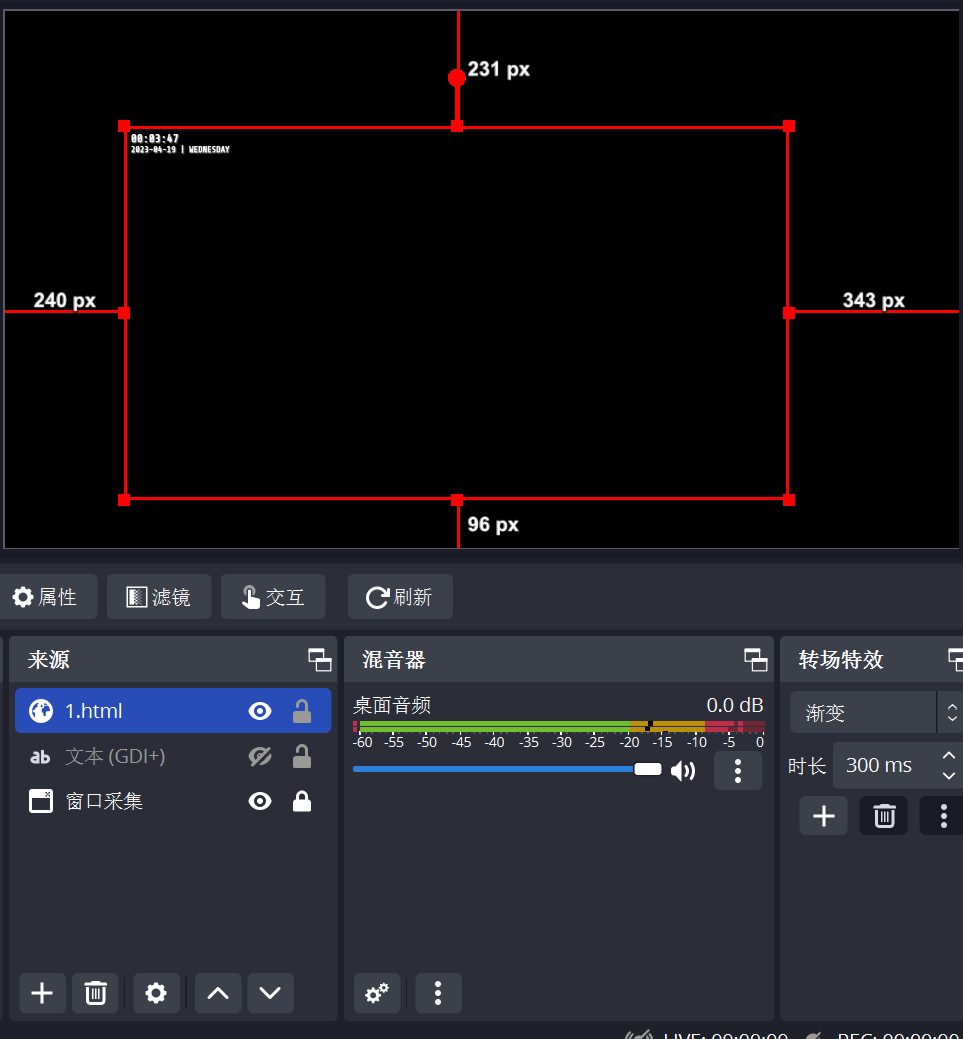
5、 运行效果见图2,文本的颜色和字体等可以在源中调整
二:使用HTML方法
将下面的代码保存为html文件
html<head>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Share+Tech+Mono&display=swap'>
<style>
p {
margin: 0;
}
#clock {
color: #FFFFFF;
font-family: "Share Tech Mono", monospace;
font-weight: bolder;
-text-align: center;
text-shadow: 3px 3px 3px grey;
position: absolute;
padding: 1%;
}
#clock #time {
font-size: 32px;
}
#clock #date {
font-size: 24px;
}
</style>
<script>
if (document.location.search.match(/type=embed/gi)) {
window.parent.postMessage("resize", "*");
}
</script>
</head>
<body translate="no" >
<div id="clock" x-data="app()" x-init="startClock();updateClock();">
<p id="time" x-text="time">00:00:00</p>
<p id="date" x-text="date">Loading... </p>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/alpinejs/2.8.0/alpine.js'></script>
<script id="rendered-js" >
function app() {
return {
time: 0,
date: 0,
week: ['SUNDAY', 'MONDAY', 'TUESDAY', 'WEDNESDAY', 'THURSDAY', 'FRIDAT', 'SATURDAY'],
startClock() {setInterval(() => {
this.updateClock();
}, 1000);},
updateClock() {
var newDate = new Date();
this.time = this.padNum(newDate.getHours(), 2) + ':' + this.padNum(newDate.getMinutes(), 2) + ':' + this.padNum(newDate.getSeconds(), 2);
this.date = this.padNum(newDate.getFullYear(), 4) + '-' + this.padNum(newDate.getMonth() + 1, 2) + '-' + this.padNum(newDate.getDate(), 2) + ' | ' + this.week[newDate.getDay()];
},
padNum: function (num, digit) {
var zero = '';
for (var i = 0; i < digit; i++) {
zero += '0';
}
return (zero + num).slice (-digit);
} };
}
</script>
</body>
</html>
2.将保存的HTML文件作为源拖入OBS中,调整大小即可。

目录